第一步、使用鼠标点击打开HBuilderX软件,如图所示:

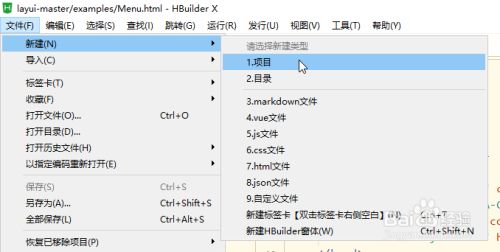
第二步、点击菜单栏文件—>新建—>项目,如图所示:

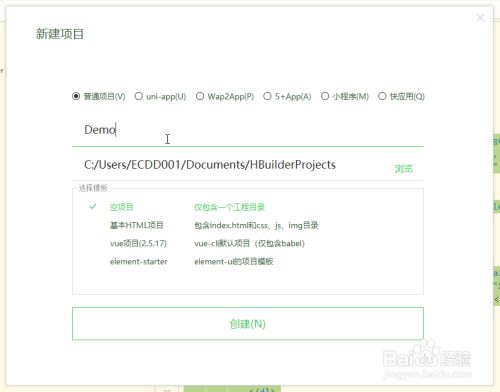
第三步、输入项目,选中基本html项目,然后点击创建按钮,如图所示:

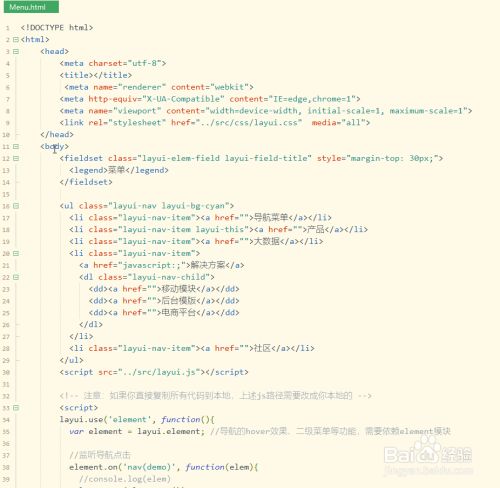
第四步、引入layui框架模块开发依赖包,然后在html文件中键入完整代码:
layui.use(‘element’, function(){
var element = layui.element; //导航的hover效果、二级菜单等功能,需要依赖element模块
//监听导航点击
element.on(‘nav(demo)’, function(elem){
//console.log(elem)
layer.msg(elem.text());
});
});

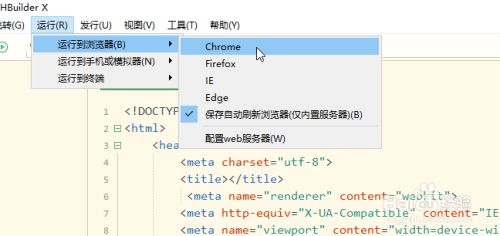
第五步、然后点击运行–>浏览器运行,如图所示:

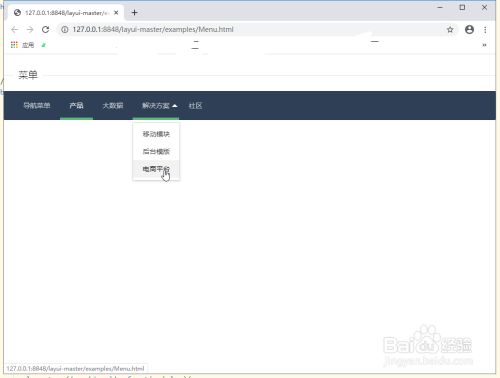
第六步、在浏览器中查看运行效果,如图所示:

第七步、点击菜单,可以看到下拉菜单,如图所示:

今天途傲科技小编就和大家分享到这里。阅读本文之后,或许对您有一定的帮助,了解更多app开发资讯,请关注途傲科技网,一个新型创意托付式服务平台!如果你有网络百度推广、app开发、小程序开发,装修,营销策划等需要,欢迎到途傲科技网发布任务,让广大服务商为您服务。


